페이지 정보
작성자 루미집사 댓글 0건 조회 1,481회 작성일 22-11-20 19:02Ckeditor5 전용 게시판 스킨 ( Ckeditor5 CDN / 반응형 )
본문
본 스킨은 Ckeditor5 CDN을 사용하며, 기본적인 플러그인만 추가되어 있습니다. 플러그인을 추가하려면 온라인빌더를 이용하거나 직접 빌드후에 사용하시면 됩니다.
온라인빌더 바로가기
https://ckeditor.com/ckeditor-5/online-builder
플러그인 추가하여 빌드하기 바로가기
https://ckeditor.com/docs/ckeditor5/latest/installation/getting-started/installing-plugins.html
스킨 다운로드
https://sir.kr/g5_skin/52457
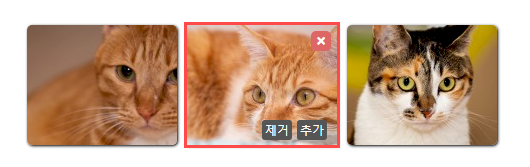
업로드된 이미지 본문에 빠른 삽입 및 제거 기능
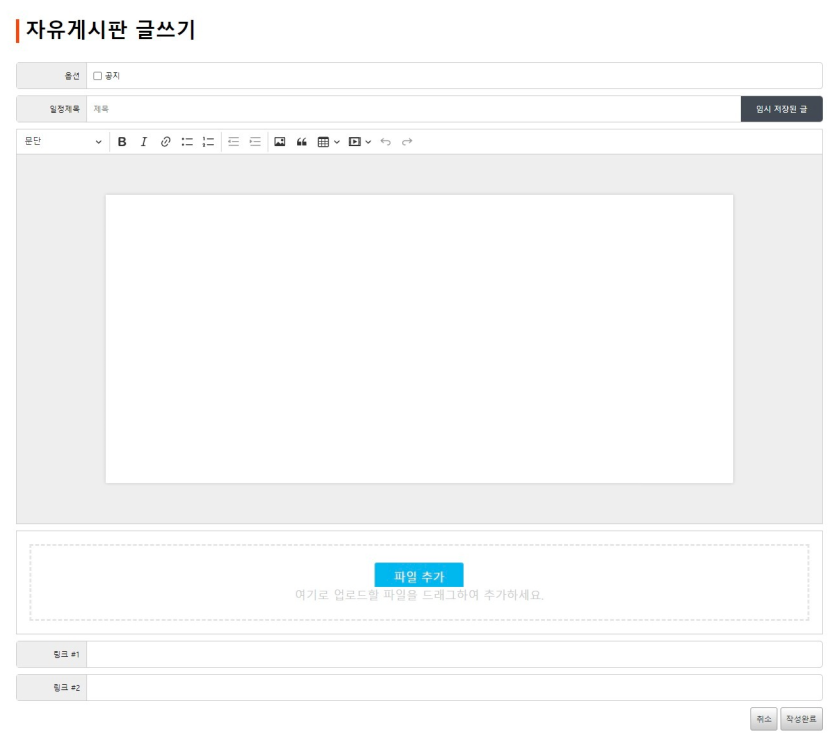
글작성시 또는 글 수정시 에디터의 하단에 업로드된 이미지의 썸네일을 본문에 추가하거나 삭제할 수 있습니다. 첨부된 이미지를 삭제시 본문에 추가되었다면 이미지를 제거합니다. 이미지 썸네일의 “추가”를 클릭하면 에디터 내용의 마지막에 추가를 할 수 있습니다. 썸네일을 마우스로 Drga하여 에디터의 본문에 Drop하면 원본이미지가 본문에 추가됩니다.

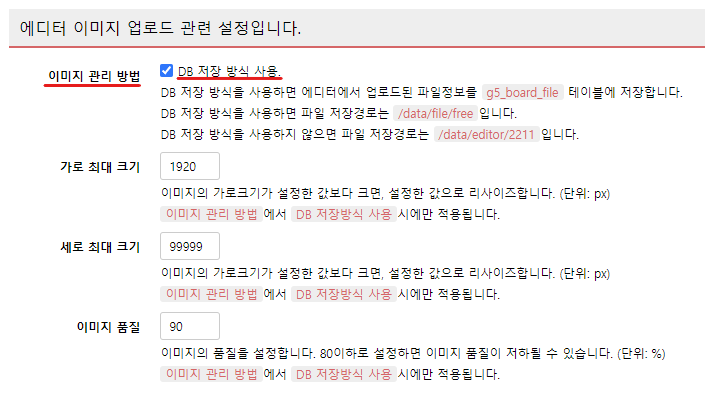
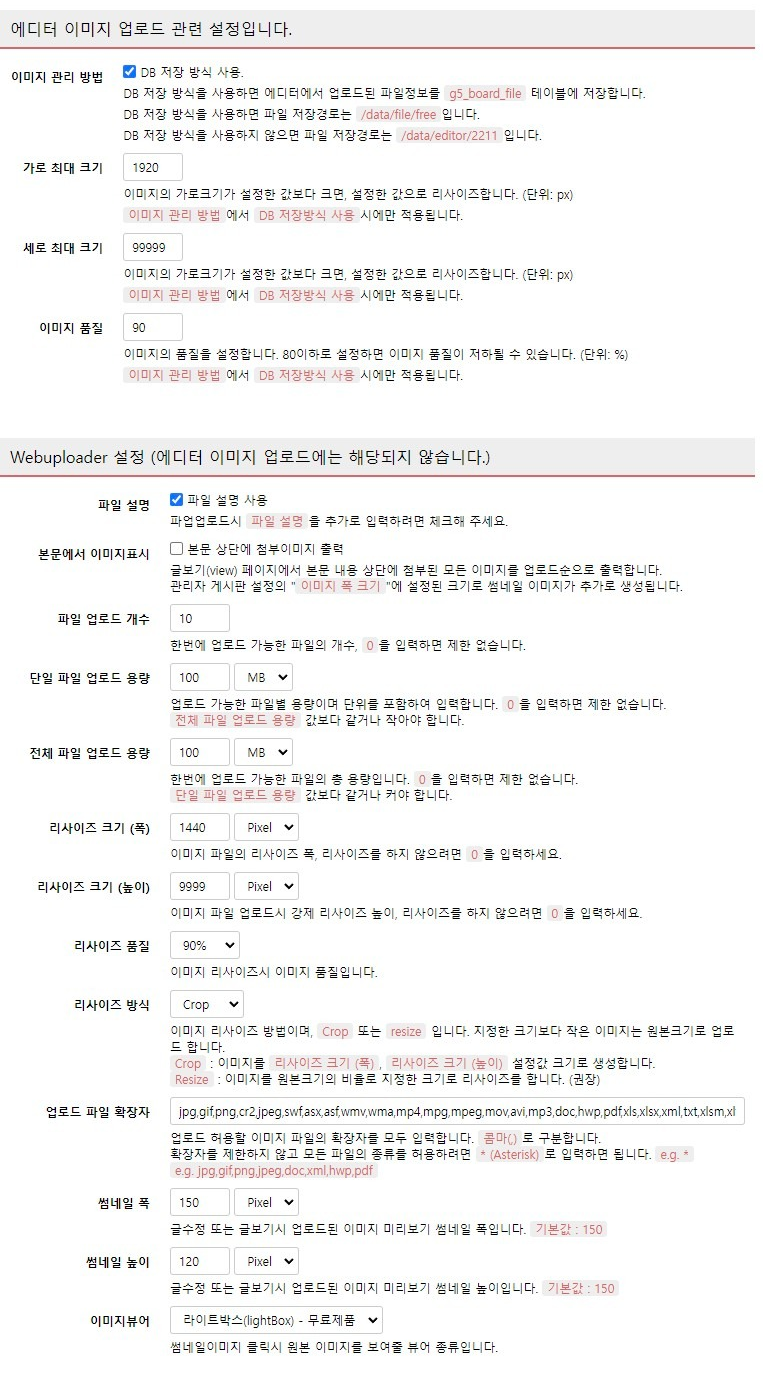
Ckeditor5 이미지 업로드시 저장 방식 선택
Ckeditor5에서 이미지 업로드시 이미지 저장방식을 2가지 방법중 하나를 선택할 수 있습니다.
- 일반 저장 방식
파일 저장 위치 : /data/editor/{년월} - DB 저장 방식
게시판 폴더 저장 및 업로드 파일 정보 DB 저장
파일 저장 위치 : /data/file/{게시판아이디}

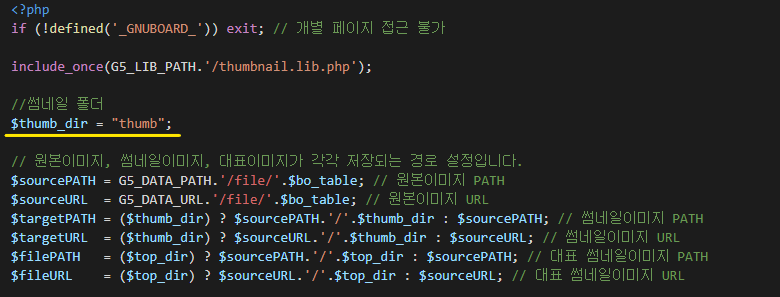
이미지 썸네일 폴더 별도 지정 가능
에디터에서 업로드된 모든 이미지정보가 DB에 저장되며, 이미지 파일은 “/data/file/게시판테이블”에 저장이 됩니다. 또한, 원본이미지와 썸네일 이미지를 분리하여 관리할 수 있도록 썸네일 파일을 추가로 생성하여 저장할 수도 있습니다.
스킨 폴더의 “skin.lib.php” 파일에서 변경할 수 있습니다.

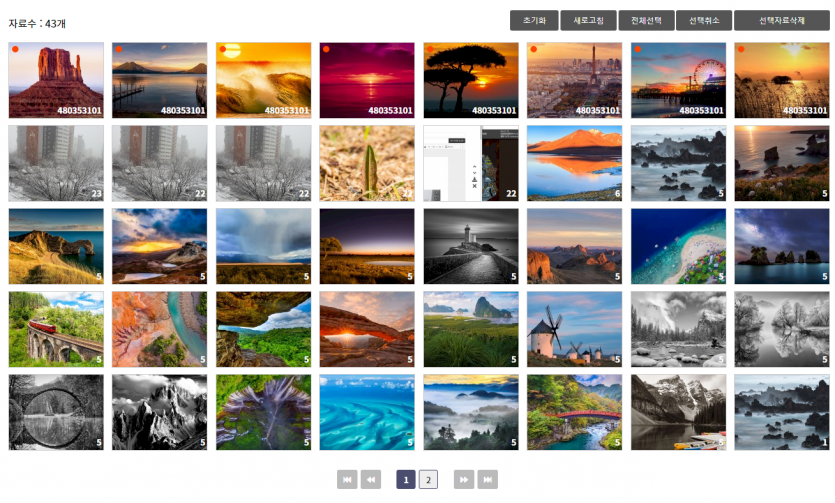
게시판 이미지 관리 기능 추가
에디터로 이미지를 업로드후 게시글 작성을 완료하지 않으면 업로드 된 이미지는 쓰레기 파일로 남아 있게 되고, 공간만 차지하는 쓰레기 파일로 존재하게 됩니다. 이러한 이미지들을 한꺼번에 삭제할 수 있도록 이미지 관리 기능을 제공합니다. 게시글에 등록되지 않은 이미지는 우측 상단에 붉은점으로 표시됩니다. 붉은점으로 표시된 이미지는 관리자가 임의로 삭제하여 저장 공간을 확보 할 수 있습니다.

Wepuploader (멀티업로드)
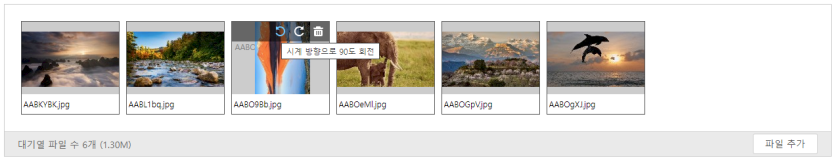
분할업로드 기능으로 서버에 제한을 받지 않고 대용량 파일을 업로드 할 수있습니다. 이미지 업로드 순서 변경하거, 이미지 회전를 회전 기능이 포함되어 있습니다. 업로드시 지정된 크기로 이미지를 리사이즈 하여 서버의 저장 공간을 절약할 수 있으며, 업로드 전에 이미지의 설명을 추가할 수 있습니다.

본 스킨에서는 아래의 라이브러리가 포함되어 제작되었습니다.
| 번호 | 폴더명 | 설치 위치 | 비고 | 라이셑스 | 공식홈 |
| 1 | /plugin/lightbox2 | / | 이미지뷰어 | MIT | 바로가기 |
| 2 | /plugin/webuploader | / | 멀티업로드 | BSD 3-Clause | 바로가기 |
| 3 | ckeditor5 | / | ckeditor5 (CDN) | GPL | 바로가기 Github |
| 4 | /plugin/swiper-slide | / | 이미지 슬라이드 | MIT | 바로가기 |
| 5 | /plugin/php-image-resize-master | / | 이미지 리사이즈 | MIT | 바로가기 |
| 6 | /plugin/rumiPopup | / | 팝업 | - | 바로가기 |
| 7 | /plugin/rumiPaging | / | ajax Paging | - | - |
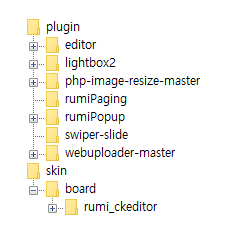
1. 파일을 압축해제하면 아래와 같은 폴더가 생성됩니다.
다운받은 파일을 압축해제하면 plugin 폴더와 skin 폴더가 생성됩니다.
2개의 폴더는 그누보드 폴더에 그대로 덮어쓰기 하세요.
이미 동일한 라이브리가 설치되어 있을 경우 제외 하시면 됩니다.

2. (선택 사항) figure, figcaption, mark 태그를 사용하기 위해서는 html_purifier 함수를 수정해야 합니다.
1) 수정 파일 : /lib/common.lib.php
$config->set('Filter.Custom', array(new HTMLPurifier_Filter_Iframevideo()));
함수내에서 위의 코드를 찾아 바로 아래줄에 다음 코드를 추가해 줍니다.
(추가 하지 않을 경우 "figure, figcaption, mark" 태그는 사용하지 못합니다.)
// ckeditor 사용시 추가될 내용 시작
$def = $config->getHTMLDefinition(true);
$def->addElement('figure', 'Block', 'Flow', 'Common');
$def->addElement('figcaption', 'Block', 'Flow', 'Common');
$def->addElement('mark', 'Inline', 'Inline', 'Common');
// ckeditor 사용시 추가될 내용 끝


- 이전글우왕 22.11.21
댓글목록
등록된 댓글이 없습니다.